dedecms织梦的自定义表单后台增加全选的功能按钮
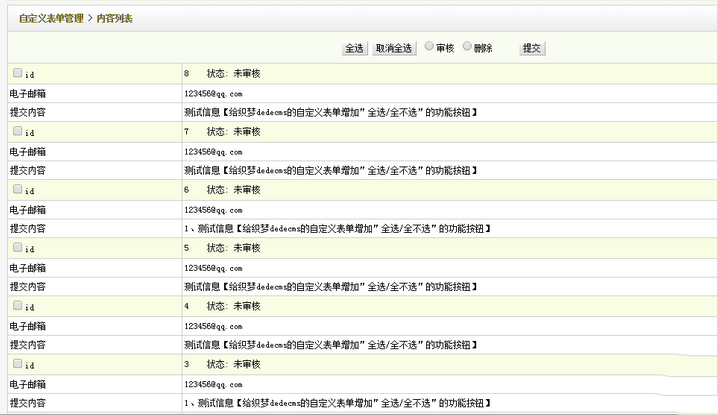
织梦自定义表单增加全选功能后效果演示图:

织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_list.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
|
1
2
|
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label>
<label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
|
3、在后面加上js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type="text/javascript">
function selectAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function selectAll1(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
|
上一篇:dedecms织梦去除版权powered by dedecms方法 下一篇:织梦{dede:channel}标签调用栏目新增的自定义字段
