织梦不跳转用ajax提交自定义表单的方法
在做项目的过程中遇到要将form表单提交转为ajax方式提交,下面是我总结的如何把form表单提交无缝转为ajax方式提交的方法。
织梦默认的表单长这样:
要转化为ajax方式提交,需要做以下几个改变:
将form元素的属性action、enctype、method去掉,添加id="form",form元素就变为<form id="form">
引入jquery库,jquery-1.8.2.min,这个可以自行百度下载,或者引用公共库文件
提交按钮增加 onclick="add_ajaxmessage()" 并把 type="submit" 修改为 type="button" ,例如:
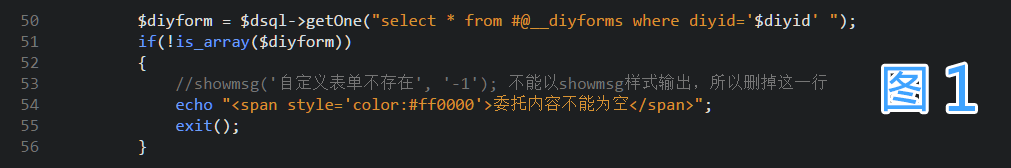
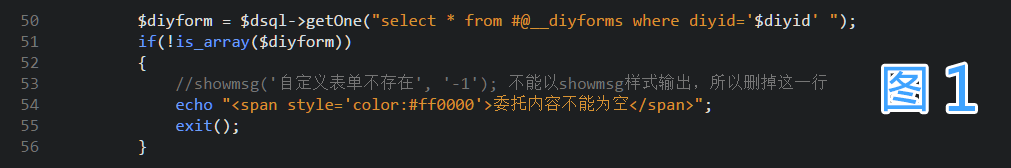
注释01:#666是指定的元素的id,例如<div id='666'></div>,这样后台返回的值就会以html的样式显示在id=666的div里面,(需要在php代码中把showmsg更换为echo输出,举例:echo "<span style='color:#ff0000'>自定义表单不存在</span>";,这样就会在id=666的元素中输出红色的“自定义表单不存在”看图1。)

详解:代码中有些地方需要和你的自定义表单数值进行替换,下面我用颜色来标注进行区分,请自行替换。
ajax代码:
表单代码(和上面的ajax代码对照并替换一致):
织梦默认的表单长这样:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <table style="width:97%;" cellpadding="0" cellspacing="1"> <tr> <td align="right" valign="top">电话:</td> <td><input type='text' name='dh' id='dh' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">邮箱:</td> <td><input type='text' name='xy' id='xy' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">内容:</td> <td><textarea name='nr' id='nr' style='width:90%;height:80'></textarea> </td> </tr> <input type="hidden" name="dede_fields" value="dh,text;xy,text;nr,multitext" /> <input type="hidden" name="dede_fieldshash" value="ad50c1ee216430a63d64780d3e5e7262" /></table> <div align='center' style='height:30px;padding-top:10px;'> <input type="submit" name="submit" value="提 交" class='coolbg' /> <input type="reset" name="reset" value="重 置" class='coolbg' /> </div> </form> |
要转化为ajax方式提交,需要做以下几个改变:
将form元素的属性action、enctype、method去掉,添加id="form",form元素就变为<form id="form">
引入jquery库,jquery-1.8.2.min,这个可以自行百度下载,或者引用公共库文件
提交按钮增加 onclick="add_ajaxmessage()" 并把 type="submit" 修改为 type="button" ,例如:
<input type="button" value="提 交" onclick="add_ajaxmessage()" />
删除原表单中的这些表格
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<input type="hidden" name="dede_fields" value="dh,text;xy,text;nr,multitext" />
<input type="hidden" name="dede_fieldshash" value="ad50c1ee216430a63d64780d3e5e7262" />
把ajax代码放在页面最底部(不能放在jquery库之前)
<script type="text/javascript">
function add_ajaxmessage(){
var dataString =
'dh='+dh.value+ //表单的name和id值必须一致,注意:这一行最前面不能带有'&'符号
'&yx='+yx.value+ //表单的name和id值必须一致,多个input请自行复制此行代码
'&nr='+nr.value+ //表单的name和id值必须一致,多个input请自行复制此行代码
'&action=post'+
'&diyid=1&do=2&dede_fields=dh,text;yx,text;nr,multitext&dede_fieldshash=ad50c1ee216430a63d64780d3e5e7262';
$.ajax({
type: "POST",
url: "/plus/diy.php",//提交到后台文件
data: dataString,//传值
success: function(data) {
//$("#666").html(data);//以html的形式显示在指定id的元素里,看下面注释01
alert(data);//显示PHP返回的值,如不需要显示,注释掉这行即可
$('#form')[0].reset();//提交后清除id="form"的值
}
});
return false;
}
</script>
|
注释01:#666是指定的元素的id,例如<div id='666'></div>,这样后台返回的值就会以html的样式显示在id=666的div里面,(需要在php代码中把showmsg更换为echo输出,举例:echo "<span style='color:#ff0000'>自定义表单不存在</span>";,这样就会在id=666的元素中输出红色的“自定义表单不存在”看图1。)

ajax代码:
<script type="text/javascript">
function add_ajaxmessage(){
var dataString =
'dh='+dh.value+ //表单的name和id值必须一致,注意:这一行最前面不能带有'&'符号
'&yx='+yx.value+ //表单的name和id值必须一致,多个input请自行复制此行代码
'&nr='+nr.value+ //表单的name和id值必须一致,多个input请自行复制此行代码
'&action=post'+
'&diyid=1&do=2&dede_fields=dh,text;yx,text;nr,multitext&dede_fieldshash=ad50c1ee216430a63d64780d3e5e7262';
$.ajax({
type: "POST",
url: "/plus/diy.php",//提交到后台文件
data: dataString,//传值
success: function(data) {
//$("#666").html(data);//以html的形式显示在指定id的元素里
alert(data);//显示PHP返回的值,如不需要显示,注释掉这行即可
$('#form')[0].reset();//提交后清除id="form"的值
}
});
return false;
}
</script>
|
表单代码(和上面的ajax代码对照并替换一致):
<form action="/plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <table style="width:97%;" cellpadding="0" cellspacing="1"> <tr> <td align="right" valign="top">电话:</td> <td><input type='text' name='dh' id='dh' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">邮箱:</td> <td><input type='text' name='xy' id='xy' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">内容:</td> <td><textarea name='nr' id='nr' style='width:90%;height:80'></textarea> </td> </tr> <input type="hidden" name="dede_fields" value="dh,text;xy,text;nr,multitext" /> <input type="hidden" name="dede_fieldshash" value="ad50c1ee216430a63d64780d3e5e7262" /></table> <div align='center' style='height:30px;padding-top:10px;'> <input type="submit" name="submit" value="提 交" class='coolbg' /> <input type="reset" name="reset" value="重 置" class='coolbg' /> </div> </form> |
上一篇:dede缩略图变成/www/wwwroot/域名这样的链接格式的解 下一篇:DEDE的Tag标签中文全角逗号自动变成英文半角逗号
