织梦PC端移动端会员同步登录跨域AJAX
利用织梦分别做移动端和PC端的时候会涉及到跨域问题,也就是说移动端和PC端采用不同的域名,就是所谓的跨域。
要实现PC端和移动端会员同步登录,用默认的AJAX来实现会员同步登录的方法就不再适用了,因为DedeCMS的AJAX不能实现跨域。

1、选择用两个DedeCMS实现移动端、PC端
简单的网站完全只需要一个DedeCMS来实现移动端和PC端,但比较复杂的会员系统只能通过安装两个DedeCMS,共用一个数据库的方法实现。
2、可单独使用会员中心也可共用
下面的提供的方法可以删除移动端里会员中心文件夹,只用PC端的就行,让用户用手机端操作这么复杂的会员系统实在是不现实,毕竟PC端的效率高得多。
如果你希望移动端拥有不同的功能或者是精简版就保留移动端的会员中心,根据实际需要修改会员中心模板及对应的PHP文件吧。
移动端、PC端会员同步登录跨域AJAX
1、在PC端的会员文件夹member下建立一个 ajax_loginsta_wap.php的文件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
/**
*@copyright www.dede58.com
*移动端,pc端同步登录
*修正了更改会员中心member文件夹名后的问题 2018.2.13
*by 织梦58
*/
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '')
{
echo "document.write('<div class=\"uselogin\">');";
echo "document.write('<a href=".$GLOBALS['cfg_memberurl']."/index.php>登录</a>');";
echo "document.write('<a href=".$GLOBALS['cfg_memberurl']."/index_do.php?fmdo=user&dopost=regnew>注册</a>');";
echo "document.write('</div>');";
exit('');
}
$uid = $cfg_ml->M_LoginID;
//判断男女头像
if($cfg_ml->fields['face']==''){
if($cfg_ml->fields['sex']=='女'){
$face=$GLOBALS['cfg_memberurl'].'/templets/images/dfgirl.png';
}
else{
$face=$GLOBALS['cfg_memberurl'].'/templets/images/dfboy.png';
}
}else{
$face=$cfg_ml->fields['face'];
};
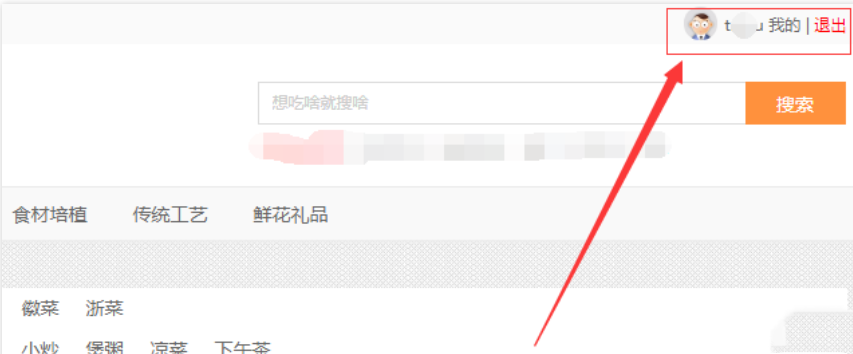
echo "document.write('<div class=\"uselogin\"><img src=\"$face\"/>".$cfg_ml->M_UserName." <a href=".$cfg_memberurl."/index.php>我的</a> | <a href=".$cfg_memberurl."/index_do.php?fmdo=login&dopost=exit><font color=#FF0000>退出</font></a></div>');";
|
网上的修改比较复杂,其实绝大多数主流网站都是移到另外一个登录界面来实现,不必那么臃肿。
登录后只显示用户名、用户头像、会员中心、退出几个功能,可以根据自己的需要修改。
2、把以下代码放到公共头部模板head.htm相应的位置即可,一般放在<div id="_userlogin">附近。
<script language="javascript" type="text/javascript" src="{dede:global.cfg_menmerurl/}/ajax_loginsta_wap.php"></script>
上一篇:织梦站群用onchange事件切换dedecms管理后台 下一篇:织梦内容页调用会员的其他文章
