利用@media screen实现网页布局的自适应
开始研究响应式web设计,CSS3 Media Queries是入门。
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
那么,Media Queries是如何工作的?
两种方式:
一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:
意思是当屏幕的宽度大于600小于800时,应用styleB.css
另一种方式,即是直接写在<style>标签里:
写法是前面加@media,其它跟link里的media属性相同。
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
补充:media query中的not only all等关键字
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到
还有其它一些:

代码如下:
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
那么,Media Queries是如何工作的?
两种方式:
一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
1 |
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)"> |
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。
1 |
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)"> |
另一种方式,即是直接写在<style>标签里:
1 |
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/ |
2 |
.class { |
3 |
background: #ccc; |
4 |
} |
5 |
} |
写法是前面加@media,其它跟link里的media属性相同。
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
补充:media query中的not only all等关键字
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到
还有其它一些:
|
media_type |
设备类型说明 |
|
all |
所有设备 |
|
aural |
听觉设备 |
|
braille |
点字触觉设备 |
|
handled |
便携设备,如手机、平板电脑 |
|
|
打印预览图等 |
|
projection |
投影设备 |
|
screen |
显示器、笔记本、移动端等设备 |
|
tty |
如打字机或终端等设备 |
|
tv |
电视机等设备类型 |
|
embossed |
盲文打印机 |
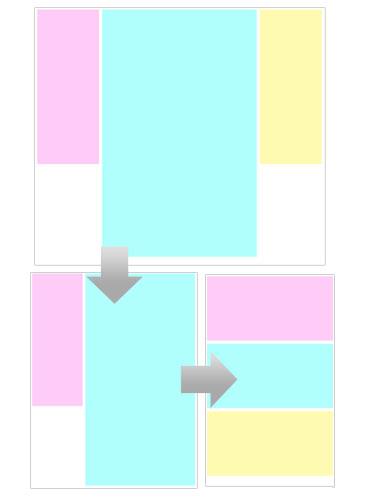
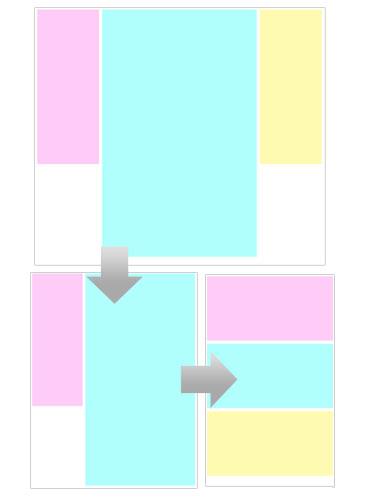
以下是demo

代码如下:
01 |
<!DOCTYPE HTML> |
02 |
<html> |
03 |
<head> |
04 |
<meta charset="utf-8"> |
05 |
<meta name="viewport" content="width=device-width, initial-scale=1" /> |
06 |
<title>css3-media-queries-demo</title> |
07 |
<style> |
08 |
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td { |
09 |
padding: 0; |
10 |
margin: 0; |
11 |
} |
12 |
.content{ |
13 |
zoom:1; |
14 |
} |
15 |
.content:after{ |
16 |
content: "."; |
17 |
display: block; |
18 |
height: 0; |
19 |
clear: both; |
20 |
visibility: hidden; |
21 |
} |
22 |
.leftBox, .rightBox{ |
23 |
float: left; |
24 |
width: 20%; |
25 |
height: 500px; |
26 |
margin: 5px; |
27 |
background: #ffccf7; |
28 |
display: inline; |
29 |
-webkit-transition: width 1s ease; |
30 |
-moz-transition: width 1s ease; |
31 |
-o-transition: width 1s ease; |
32 |
-ms-transition: width 2s ease; |
33 |
transition: width 1s ease; |
34 |
} |
35 |
.middleBox{ |
36 |
float: left; |
37 |
width: 50%; |
38 |
height: 800px; |
39 |
margin: 5px; |
40 |
background: #b1fffc; |
41 |
display: inline; |
42 |
-webkit-transition: width 1s ease; |
43 |
-moz-transition: width 1s ease; |
44 |
-o-transition: width 1s ease; |
45 |
-ms-transition: width 1s ease; |
46 |
transition: width 1s ease; |
47 |
} |
48 |
.rightBox{ |
49 |
background: #fffab1; |
50 |
} |
51 |
@media only screen and (min-width: 1024px){ |
52 |
.content{ |
53 |
width: 1000px; |
54 |
margin: auto |
55 |
} |
56 |
} |
57 |
@media only screen and (min-width: 400px) and (max-width: 1024px){ |
58 |
.rightBox{ |
59 |
width: 0; |
60 |
} |
61 |
.leftBox{ width: 30%} |
62 |
.middleBox{ width: 65%} |
63 |
} |
64 |
@media only screen and (max-width: 400px){ |
65 |
.leftBox, .rightBox, .middleBox{ |
66 |
width: 98%; |
67 |
height: 200px; |
68 |
} |
69 |
} |
70 |
</style> |
71 |
</head> |
72 |
73 |
<body> |
74 |
<div class="content"> |
75 |
<div class="leftBox"></div> |
76 |
<div class="middleBox"></div> |
77 |
<div class="rightBox"></div> |
78 |
</div> |
79 |
</body> |
80 |
</html> |
上一篇:IE浏览器,已完毕,网页上有错误(屏蔽js错误) 下一篇:手机访问pc网站自动跳转手机端网站代码
