又一款前端开发利器 – Brackets

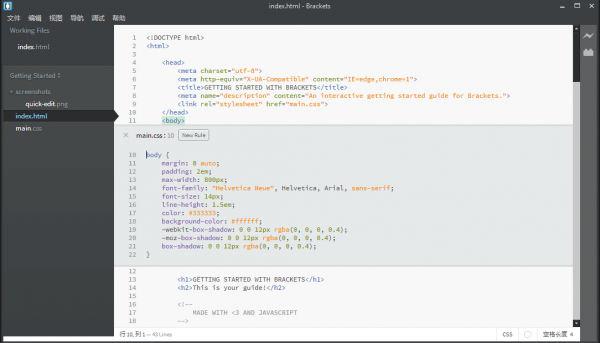
简单试用了一下,Brackets最大的亮点有两处,一是可以在DIV上按
CT+E直接编辑对应的CSS片段,JS函数也可以用这个直接编辑,另一个就是和Chrome高度集成了两个功能,一个是实时预览,这个对双显示器的前端er来说无疑是实用的功能,另一个可以直接调用Chrome的审查元素功能.不足的地方还没有仔细研究,但是有一点比较受不了,配置比较低的电脑运行的时候会卡卡的切换文档渲染高亮也会卡一下,和ST的速度没法比啊,当然如果高配并且SSD的话应该就没问题了.
Brackets官网
上一篇:超简洁代码 JQuery GoTop(返回顶部) 下一篇:2016年网页设计趋势前瞻
