加快HTML5开发 Egret Wing 2.0可视化编辑器
随着HTML5游戏《围住神经猫》爆红网络,越来越多的游戏开发者纷纷把目光投向HTML5领域。但是HTML5游戏开发软件的低效率往往被开发者所诟病。在HTML5生态大会上,白鹭Egret Wing 2.0全功能集成开发环境发布,让游戏开发者耳目一新。
HTML5游戏开发低效率的元凶——不能时时看到错误发生
HTML5游戏开发软件之所以如此低效率被人诟病,尽管和HTML5游戏开发代码众多,调试流程繁琐有着直接的联系。但归根结底是因为众多HTML5游戏开发软件不具备可视化功及时纠错功能造成的。不可视化编辑操作并及时纠错,造成开发者所编辑的UI效果无法及时预览,做出来的东西往往与预想的效果相差甚远。这就为游戏开发者们造成了巨大的障碍,让他们出众的创意和想法不能够以最快的速度在HTML5上得以实现,传播。
另外,因为不能及时纠错,游戏开发人员只能熟练掌握代码和命令才能顺利进行操作,一旦出现陌生代码和命令往往会造成游戏开发卡壳。一丁点的错误又会让游戏开发者陷入无尽的繁琐调试流程。可视化及时纠错操作编辑成为所有游戏开发者最迫切的渴望。


可视化操作:让开发者轻松实现自主编辑
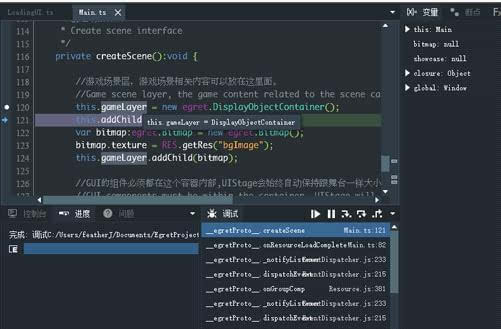
在首届HTML5游戏生态大会,白鹭时代开发的知名可视化编辑器Egret Wing 再次升级,迈入Egret Wing 2.0时代。升级以后的白鹭Egret Wing 2.0功能更加强大,成为全功能的集成开发环境(IDE)。智能的代码提示、项目全局引用搜索,让代码编写更快速,最大限度帮助开发者降低代码拼写几率,减少隐性错误。更重要的是Egret Wing 2.0强大的无缝调试能力简化配置调试环境的繁琐过程,让配置调试环境简单易行。

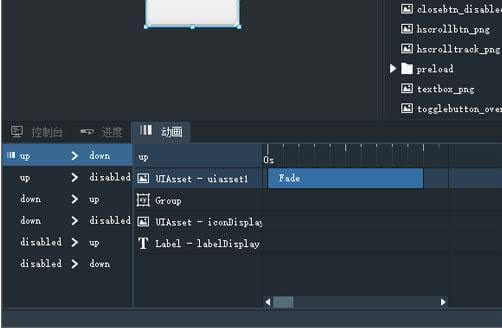
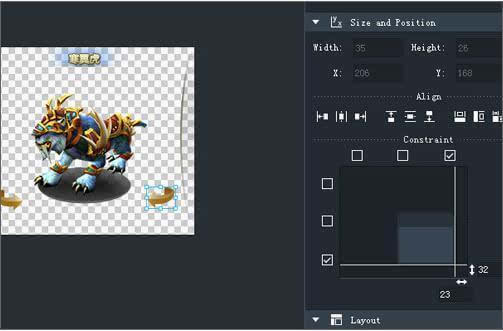
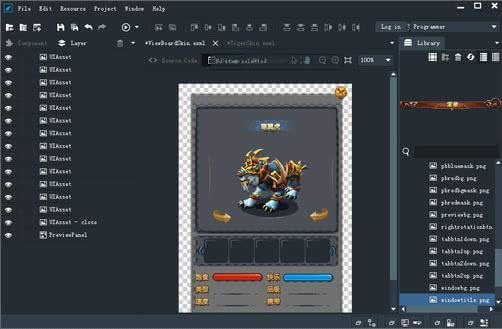
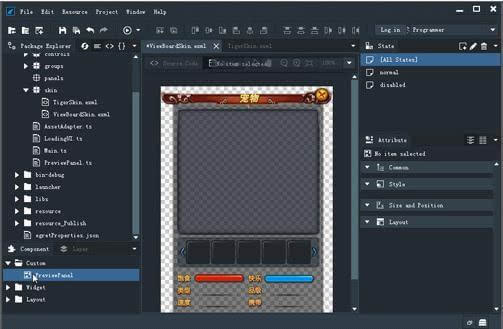
白鹭Egret Wing 2.0全程可视化的设计组件皮肤、可视化GUI过渡动画编辑、直观操作组件层级等全程可视化操作功能,使用简单,布局快速,开发者可以一边操作,一边实时进行动画的预览。甚至游戏开发小白,都可以轻松掌握场景与模型编辑代码,并且实现自主编辑。

白鹭Egret Wing 2.0:让HTML5游戏开发进入快车道
白鹭Egret Wing 2.0可视化编辑的无限升级,以及和白鹭引擎Egret Engine 2.0的完美对接。最大限度的降低了白鹭Egret Wing 2.0的操作门槛,全程可视化操作能够让开发者及时获得错误提示,以便开发者快速修改。全功能代码编辑器让开发者从繁忙枯燥的代码中解脱出来,极大的提高游戏开发的速度和效率。众多拥有奇想妙想的小白开发者可以轻松的让自己的想法化为实物,并为人们所熟知。

这些通过白鹭Egret Wing 2.0制作的精彩游戏,也会和《围住神经猫》一样为众多的游戏爱好者提供前所未有的游戏快感。让HTML5游戏的产业越做越大,进一步完善HTML5的生态系统。
上一篇:HTML5 Canvas中绘制矩形实例教程 下一篇:MYSQL数据库编码原理
