网站无法访问.svg以及.apk文件提示文件404不存在
用了一套国外HTML5+CSS3的模版,本地测试基本没问题,上到服务器事来了,发现有几个图标不显示,审查代码看了下,是因为有一个网页的背景图标用了.svg格式的图片,直接用相应的路径访问这个文件时居然是404不存在,奇怪了,在访问同样目录下的.png图片是没问题的,研究了一下是因为服务器是IIS,而我的IIS没有注册.svg的MIME类型支持(本地可以的原因是因为我本地是apache),其实很多路径对了但对应的文件打不开都是这个原因,没有注册相应的MIME类型支持,原因找到就好办了,如果你是空间就联系空间商让帮注册下.svg后缀的支持,(后续发现.apk的也不能下载,处理方法和下面一样,)如果是自己的服务器那做如下设置:
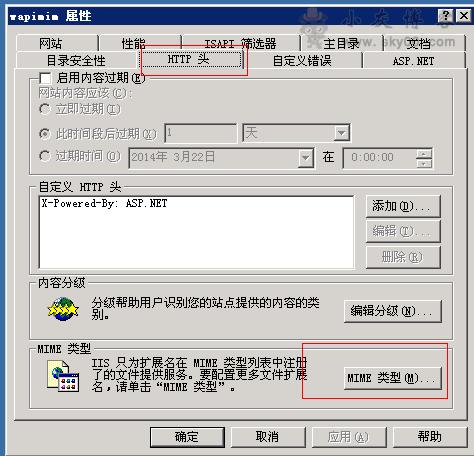
1、打开IIS,右键你网站,打开属性
2、在HTTP头下点击MIME类型,点击新建。

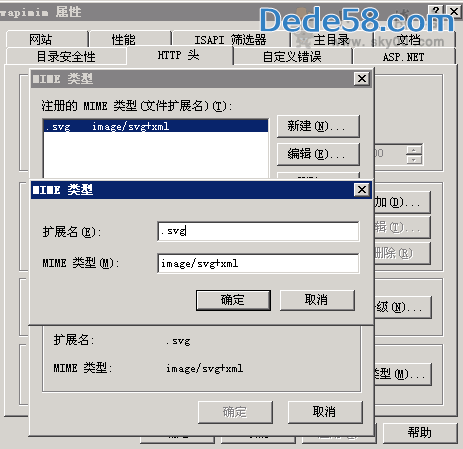
3、在扩展名里面输入svg,在类型里面输入image/svg+xml。点击确定,就可以在浏览器里面直接浏览了。

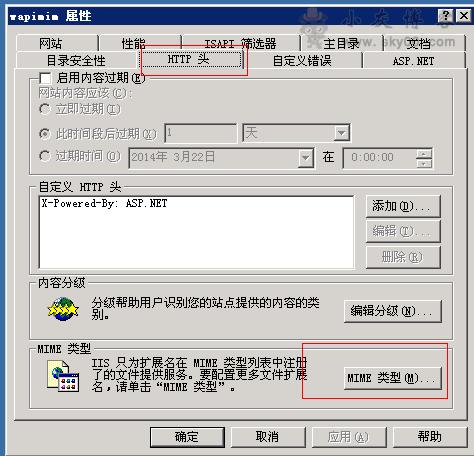
1、打开IIS,右键你网站,打开属性
2、在HTTP头下点击MIME类型,点击新建。

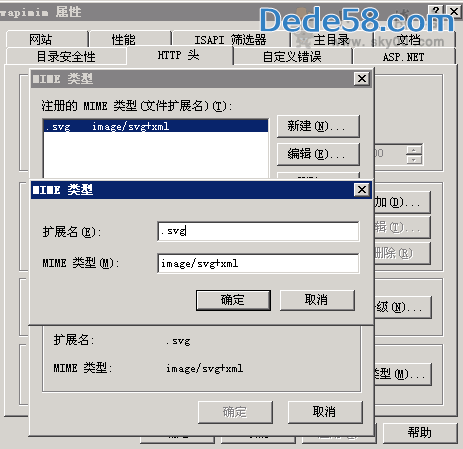
3、在扩展名里面输入svg,在类型里面输入image/svg+xml。点击确定,就可以在浏览器里面直接浏览了。

上一篇:ECS Windows Server通过IIS设置和禁止FTP匿名登录 下一篇:如何防止网页被嵌入框架代码?
